Having a lot of concepts to communicate and not much time to loose on PPT Layout?
If you are familiar with SSG’s and Markdown, you can use SliDev and make PPTs with code like a PRO.

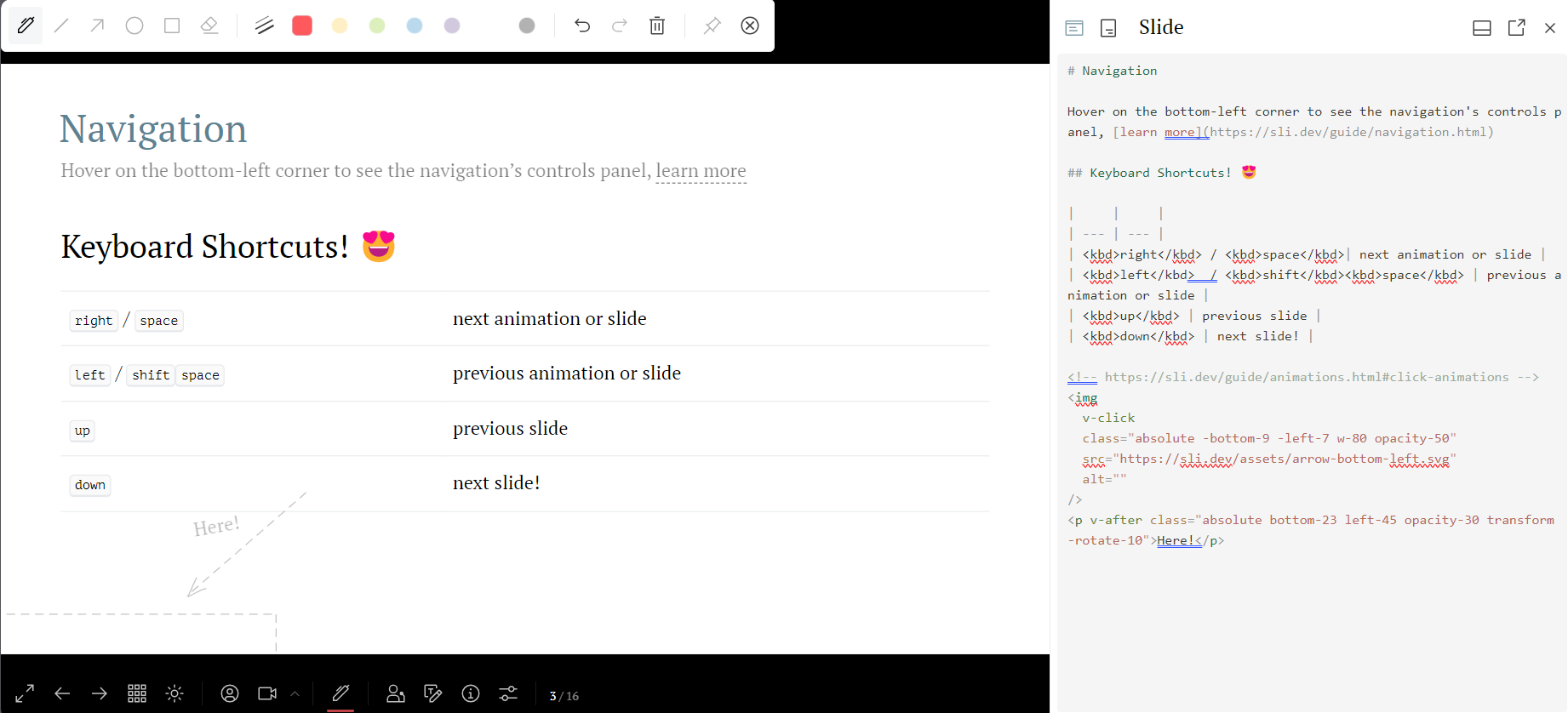
SliDev includes a live editor to make your PPT on the go, even running custom JS with Monaco!
The SliDev Project
An amazing Free and open source tool to create PPT’s with code:
Generate PPTs with this VueJS Framework!
And it includes MDC support - https://content.nuxt.com/usage/markdown // https://sli.dev/guide/syntax.html#diagrams
Why SliDev?
- You can prepare a Presentation with SliDev and host it together with your Projects in Github Pages
- You can record the presentation and also add your camera to it
- Also, input notes for the slides as well so that you can use them in the presentation mode - https://sli.dev/guide/presenter-mode
- And yes, you can export SliDev presentations to PDF, PPTx and PNG. Also you can host it like a SSG
Not enough? you can also draw as you present - https://sli.dev/guide/drawing#persist-drawings
How to use SliDev
It’s all about this awsome npm Package - https://www.npmjs.com/package/@slidev/cli
- https://sli.dev/resources/covers?ref=fossengineer.com
- https://sli.dev/themes/use.html?ref=fossengineer.com
- Get in love with SliDev Presentations (Sample themes) - https://sli.dev/themes/gallery.html

- Get nodejs and npm installed (Optionally: yarn)
node --version #example 20.12.2
npm --version #example 10.5.0
- Initialize the SliDev Project (this will install the dependencies)
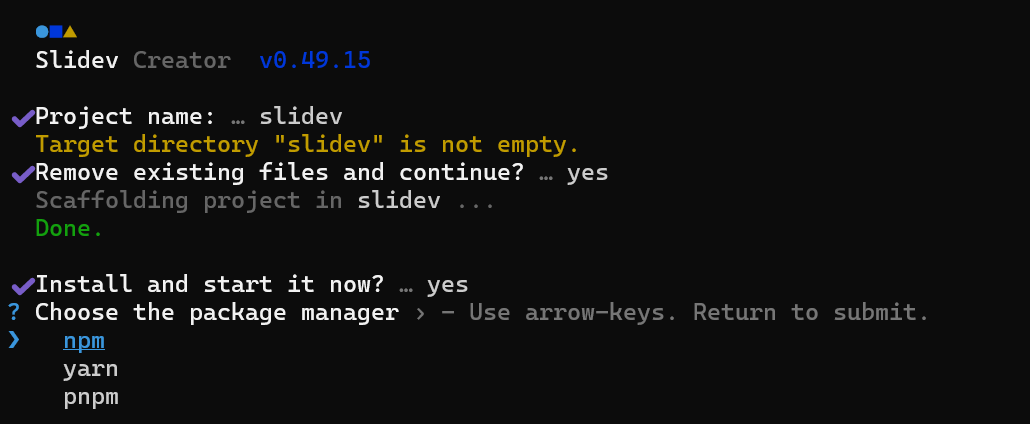
npm init slidev #yarn create slidev
#npm run dev #if you want to restart where you left it
I Chose npm as package manager:

At this point you will have the sample PPT ready at: http://localhost:3030
- Make changes to your ppt with markdown - The file is
slides.md
This video helped me a lot to discover what SliDev is about.
How Export SliDev Slides
Done with the changes?
Its time to export the ppt:
- Install the dependencies to create your presentation
npm install -g @slidev/cli #npm install --save-dev @slidev/cli
npm i -D playwright-chromium
The package.json of your SliDev Project will look similar to… 👇
{
"name": "slidev",
"type": "module",
"private": true,
"scripts": {
"build": "slidev build",
"dev": "slidev --open",
"export": "slidev export"
},
"dependencies": {
"@slidev/cli": "^0.49.13",
"@slidev/theme-default": "latest",
"@slidev/theme-seriph": "latest",
"vue": "^3.4.31"
},
"devDependencies": {
"playwright-chromium": "^1.45.1"
}
}
- Export SliDev as PPT with:
npm run export #default as pdf!
#npm run export:pdf
slidev export --format png #npx slidev export --format png
slidev export --format pptx #this will properly render mermaid diagrams and code snippts
You can also export SliDEV as HTML
You will have these files generated:
slides-export.pdf- PNGs at
./slides-exportfolder slides-export.pptx
When exporting to pdf/pptx/png, we might loose of course some js functionality (Like: Animations/ Code highlight).
But we can export only the slides that we are interested with:
slidev export --range 1,6-8,10
#slidev export --format pptx --range 1-13,22-28,33,37
This will avoid to have to delete the ones with lost functionality
And that output file will have just the ranges you selected.
There is also a docker image to export: https://sli.dev/guide/exporting#exportable-docker-image
Customizing SliDev Presentations
- Add cool custom icons - https://lightvue.org/getting-started/light-icons
npm install light-icons --save
Import in CSS file
/* import in CSS files [with CSS Loader] */
@import "~light-icons/dist/light-icon.css";
Just use the icon
<i class="light-icon-facebook"></i>
How to Change SliDev Theme
While rendering our first presentation, you might have seen that we are using a SliDev Theme:

https://www.npmjs.com/package/@slidev/theme-seriph
But that’s not the only one we can use: https://www.npmjs.com/search?q=keywords%3Aslidev-theme
As per slidev guidelines - https://sli.dev/themes/use // https://sli.dev/themes/gallery
We can just change the theme’s name in our markdown frontmatter:
---
theme: seriph
---
If its not installed yet, when we will initialize SliDev with
npm run dev
It will install it automatically for us:
npm install @slidev/apple-basic #if you want to do it manually - https://www.npmjs.com/package/@slidev/theme-apple-basic
SliDev provides few sample packages (source code ofc) - https://github.com/slidevjs/themes/tree/main/packages - You can see both, apple-basic and theme-seriph in there if you want to have a look how to build your own.
That’s the only place where you would need to know
VUE/CSS/JS/TS
Interesting SliDev Themes ⏬
Understanding SliDev Components
SliDev provides out of the box some built in components like:
<Tweet id="1390115482657726468" />
<Youtube/>
- There are more SliDev Components - https://sli.dev/builtin/components.html

Basically, You can use Vue Components directly in the slides!
Diagrams with SliDev and MermaidJS
We can have cool Diagrams as a code inserted in our SliDev presentation:
This time, thanks to the Mermaid package:
- The SliDev Source Code at Github - MIT Licensed ❤️
- NPM package: Mermaid
sequenceDiagram
Alice->John: Hello John, how are you?
Note over Alice,John: A typical interaction
I really like the flowchart
SliDev Conclusion
Hosting SliDev PPTs
npm run build #will go to /dist - it will be static files, like any other SSG
You might be interested to change base path
You can see if the build looks fine with:
python -m http.server --directory ./dist #as built files are in ./dist
#alternatively:
npx vite preview
or with:
npm install -g serve
serve ./dist
Similarly as we do with any SSG, we can host it…
Three Ways to Host SliDev for Free 👇
SliDev + Github Pages
To deploy your slides under sub-routes, you will need to pass the –base option as explained in SliDev docs - https://sli.dev/guide/hosting#base-path
The –base path must begin and end with a slash /; for example:
You need to specify the base path:
slidev build --base /Streamlit-MultiChat/
Now, make sure to copy the ./dist folder and place it in the main folder of the repo and with name ./docs
And if you do:
slidev build --download #https://sli.dev/guide/hosting#provide-a-downloadable-pdf
There will be the possibility to download the PDF of the presentation.
SliDev + Github Actions
In addition to the previous, we will use Github Actions CI/CD to build the site for us.
You will need the config workflows and just tweak:
- The name of your SliDev Project:
slidevproyect- This is the name of the folder where the SliDev Project has been created on your Github Project - The name of your GH Repository"
yourgithubprojectname
Github Actions workflow to Deploy SliDev at Github Pages ⏬
name: Deploy Slidev to GHPages
on:
push:
branches: ["main"]
workflow_dispatch:
permissions:
contents: read
pages: write
id-token: write
concurrency:
group: "pages"
cancel-in-progress: false
defaults:
run:
shell: bash
jobs:
build:
runs-on: ubuntu-latest
env:
NODE_VERSION: 16
steps:
- name: Checkout
uses: actions/checkout@v4
with:
fetch-depth: 0
- name: Setup Node.js
uses: actions/setup-node@v2
with:
node-version: ${{ env.NODE_VERSION }}
- name: Install dependencies
run: |
cd ./slidevproyect
npm install
- name: Build Slidev project
run: |
cd ./slidevproyect
npm install -g @slidev/cli #npm install --save-dev @slidev/cli
npm i -D playwright-chromium
slidev build --base /yourgithubprojectname/
- name: Upload artifact
uses: actions/upload-pages-artifact@v2
with:
path: ./slidevproyect/dist
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
needs: build
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v2
FAQ
What it is SliDev built upon?
Headless SVG-based drawboard in browser.
Web canvas that support pen pressure
Icons for SliDev PPTs
I was having a look to this theme - https://slidev.icons.lightvue.org/9
…and discovered these icons for PPT’s:
The Emerging UI Component library designed for Vue 3.x & Vue 2.x
npm install light-icons --save
Add this to the CSS file:
@import "~light-icons/dist/light-icon.css";
And just use them anywhere with:
<i class="light-icon-facebook"></i>
Diagrams
Tools that allow you to also create Diagrams as a code
- Some Other F/OSS Projects to create Diagrams
FREE Alternatives to Create PPTs
There are several open-source tools available for creating presentations using Markdown.
These tools offer a variety of features and can help you build presentations quickly and efficiently.
Actually, even with Astro SGG + The proper Template you can create cool Presentations
1. Marp
Marp is a cross-platform Markdown presentation writer, with a focus on simplicity and flexibility.
- It allows you to write your presentation in Markdown and then convert it into HTML, PDF, and PowerPoint formats.
Marp comes with a CLI tool as well as a desktop app and a VS Code extension.
- Website: https://marp.app/
- GitHub: https://github.com/marp-team/marp
2. reveal.js
Reveal.js is a framework for easily creating beautiful presentations using HTML. It supports Markdown content, which means you can write your slides in Markdown.
Reveal.js presentations work in any modern browser and come with a wide range of themes and plugins.
The HTML Presentation Framework
- Website: https://revealjs.com/
- GitHub: https://github.com/hakimel/reveal.js
git clone https://github.com/hakimel/reveal.js.git
cd reveal.js && npm install
npm start #localhost:8000
#npm start -- --port=8001
3. Remark
Remark is a simple, in-browser, Markdown-driven slideshow tool.
Slides are written in Markdown and can be viewed in any modern web browser.
Remark is designed for simplicity, making it easy to write and present from a single Markdown file.
- GitHub: https://github.com/gnab/remark
4. mdx-deck
- GitHub: https://github.com/jxnblk/mdx-deck
- Description: MDX Deck lets you create presentations using MDX (Markdown + JSX), allowing you to write slides in Markdown and use React components within them. This gives you the flexibility of Markdown for content and the power of React for interactive elements.
5. Deckset
- Website: Not applicable as it’s not open-source but supports Markdown.
- Note: While Deckset is a popular Markdown-based presentation tool, it’s important to note that it is not open-source and is available only for macOS.
6. Pandoc
- Website: https://pandoc.org/
- GitHub: https://github.com/jgm/pandoc
- Description: Though not exclusively a presentation tool, Pandoc is a “Swiss-army knife” for converting files from one markup format to another, including presentation formats like reveal.js.
With Pandoc, you can write your presentation in Markdown and convert it to various presentation formats, offering a lot of flexibility.
SliDev Video Guide
F/OSS Documentation Suites
-
Trilium Notes - MS One Note F/OSS Alternative
-
Joplin - https://github.com/laurent22/joplin (aGPL v3)
Joplin - the secure note taking and to-do app with synchronisation capabilities for Windows, macOS, Linux, Android and iOS.
- DocMost - https://github.com/docmost/docmost (aGPL v3)
Docmost is an open-source collaborative wiki and documentation software. It is an open-source alternative to Confluence and Notion.